Rinkerをまだインストールしていない方はこちらをご覧ください。
商品リンク管理プラグインRinker(リンカー)の公式サイト


Rinker本体
ver1.11.2
(2024/08/3 一般リリース)
- メルカリアンバサダーIDを数値以外も設定できるようにしました
- 設定値の前後のスペースは更新時に削除するようにしました
- その他リファクタリングなど
ver1.11.1
(2024/05/26 一般リリース)
- メルカリボタンのキーワード区切り文字を+から%20に変更しました
- その他リファクタリングなど
ver1.11.0
(2024/05/25 一般リリース)
- メルカリボタン追加
- その他全体のリファクタリングなど

ver1.10.2
(2023/07/10 一般リリース)
- リボン部分でエラーがでる場合があったのを修正しました
- フリーリンクと商品がないテンプレートのデザインが一部崩れていたのを修正しました
- その他全体のリファクタリングなど
ver1.10.1
(2023/05/29 一般リリース)
(2023/04/28 先行リリース)
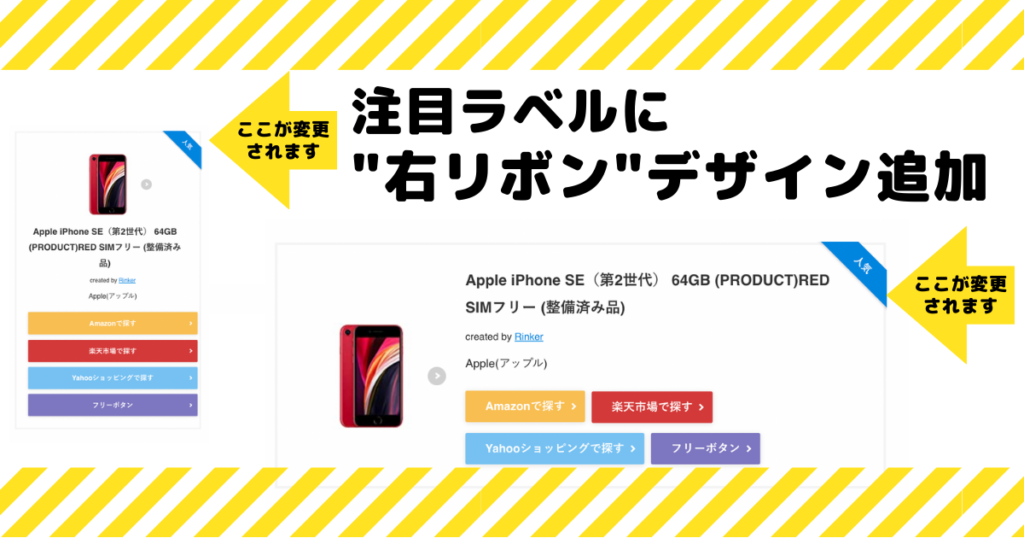
- ラベルに”右リボン”を追加しました。
- その他全体のリファクタリングなど

ver1.10.00
(2023/05/29 一般リリース)
(2023/03/24 先行リリース)
- ブロック部分を全体的に書き換えました。UIに変更ありません。
- デフォルトのデザインを設定できるようにしました。設定したデザインは初回リンク作成時に自動で適用されます。
ver1.9.12
(2022/10/18 一般リリース)
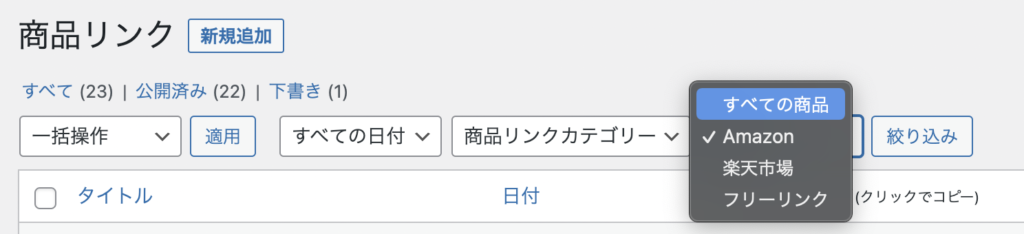
- リンクをリンクの種類ごとに絞って検索できるようにしました。
- その他内部のリファクタリングなど

ver1.9.11
(2022/9/29 一般リリース)
- PHP7.3未満の時にエラーが出ていた点を修正しました。
ver1.9.10
(2022/9/27 一般リリース)
- テンプレートを5つまで登録できるようにしました。使い方はこちら
Fanbox会員限定プラグインを利用すると無制限にテンプレートを作成できます。
ver1.9.9
(2022/8/17 先行リリース)

- Gutenbergのサブメニューにアイコンを追加しました
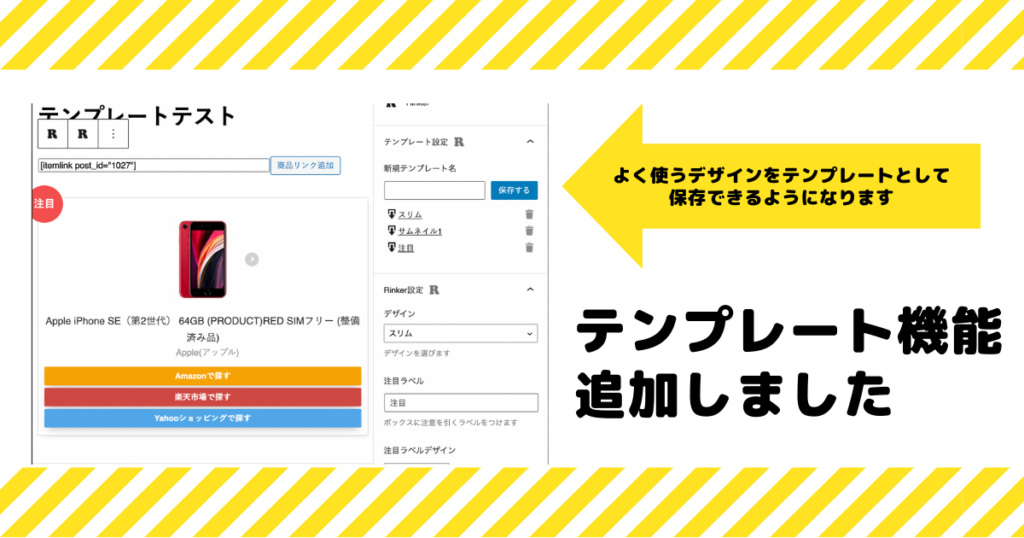
- テンプレート機能を追加しました
- その他内部のリファクタリングなど
- STEP
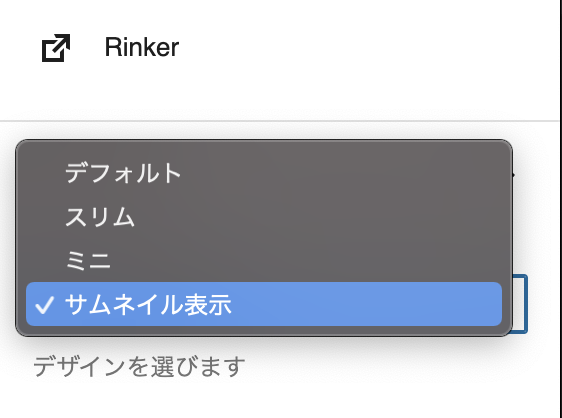
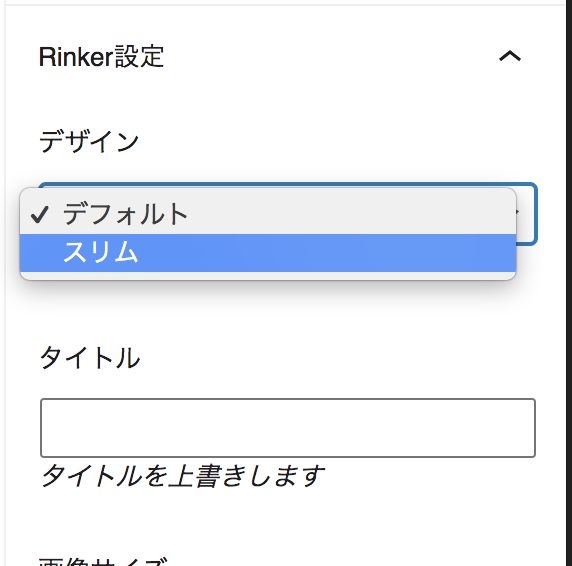
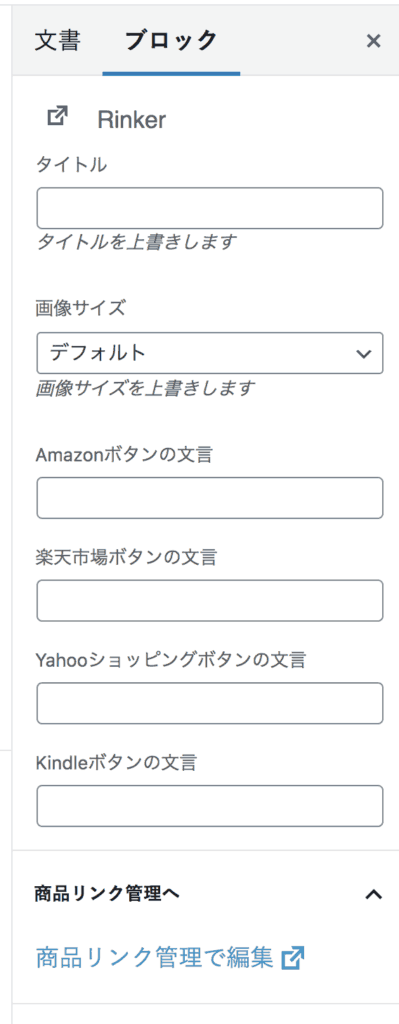
Gutenbergブロックの[右のメニュー]-[Rinker設定]よりデザインを変更する
保存できる項目は以下です
- デザイン
- 注目ラベル文言
- 注目ラベルデザイン
- 注目ラベル色
- 画像サイズ
- 個別トラッキングID
- 各種ボタン文言
- STEP
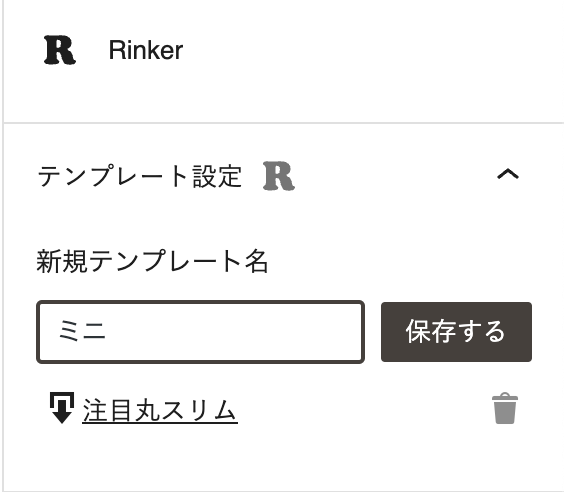
テンプレート新規保存
[テンプレート設定]の新規テンプレート名にテンプレート名を入れて保存するボタンを押します。

- STEP
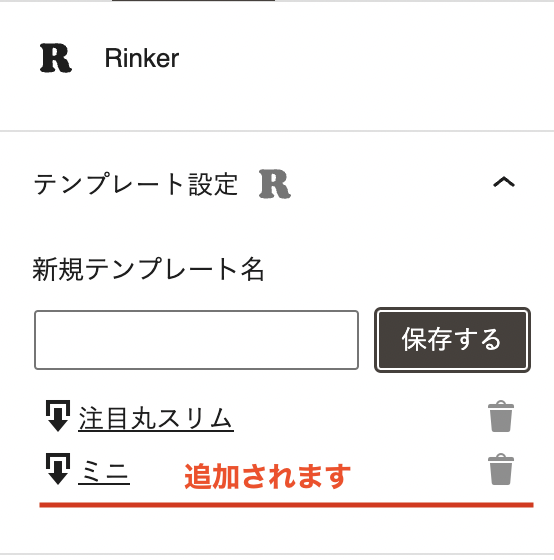
テンプレートを呼び出します
保存すると、STEP2で保存したテンプレート名が表示されます。テンプレート名をクリックするとそのデザインが呼び出されます。

- STEP
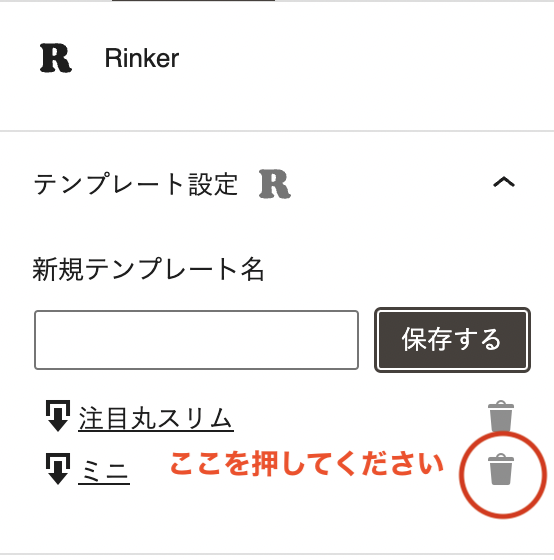
テンプレートを削除
削除アイコンを押すと削除できます

ver1.9.8
(2022/7/10 一般リリース)
- サムネイル表示の時に矢印がlazyloadで遅延していたのを修正
- 条件によってラベルのデザインが崩れていたのを修正
- その他内部のリファクタリングなど
ver1.9.7
(2022/6/24 一般リリース)
(2022/5/20 先行リリース)

- 注目ラベルに”丸”デザインを追加しました。
- 注目ラベルの色を変更できるようにしました
- [商品リンク]に[データを再取得しない]設定を追加しました
- その他内部のリファクタリングなど
ver1.9.6
(2022/4/18 一般リリース)
- 同じクラス名が使われているプラグインがある場合エラーになっていたので、被りにくいクラス名に変更しました
ver1.9.5
(2022/3/13 Fanbox会員先行リリース)
(2022/4/17 一般リリース)

- 注目ラベルを追加しました。(クラシックエディタの場合ショートコードにattention_text=”注目”のように追加してください)
- Rinker設定に[高度な設定]を追加しました。(fanboxプラグインの設定はこちらに追加されます)
- モバイル時の設定画面のスタイルを調整しました。
- その他リファクタリングなど
ver1.9.4
(2022/1/31 一般リリース)
- WP5.9対応
- Rinkerのロゴを独自のものに変更しました
- Gutenbergの部分をメンテナンス(非推奨コンポーネントの入れ替えなど)
- その他リファクタリングなど



ver1.9.3
(2021/11/28 一般リリース)
- 一部環境でサムネイル表示が動作しなかったのを修正しました
ver1.9.2
(2021/11/28 一般リリース)
(2021/10/28 Fanbox会員先行リリース)
- ミニデザインとサムネイル表示デザインを追加しました。
- その他内部のリファクタリングなど
実際に新デザインを使った記事はこちらです
- STEP
(Gutenbergエディタの場合)ミニorサムネイル表示を選択します

(クラシックエディタの場合)
ショートコードの属性にdesign=”mini”をいれるとミニを設定できます
ショートコードの属性にdesign=”thumb”をいれるとサムネイルを設定できますミニデザインショートコード(post_idは任意のものにしてください)の[itemlink post_id="1" design="mini"]サムネイル表示デザインのショートコード(post_idは任意のものにしてください)[itemlink post_id="1" design="thumb"] - STEP
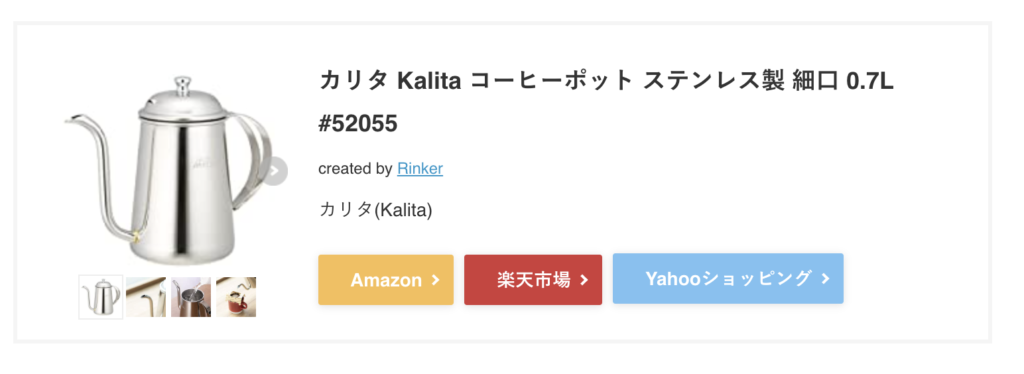
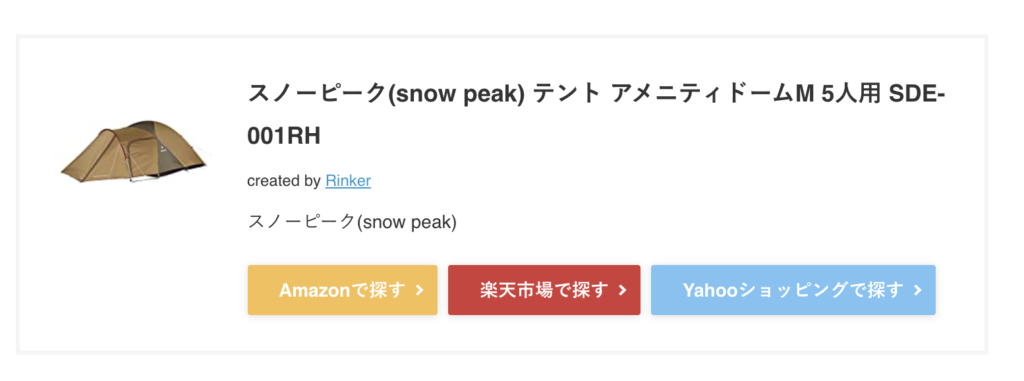
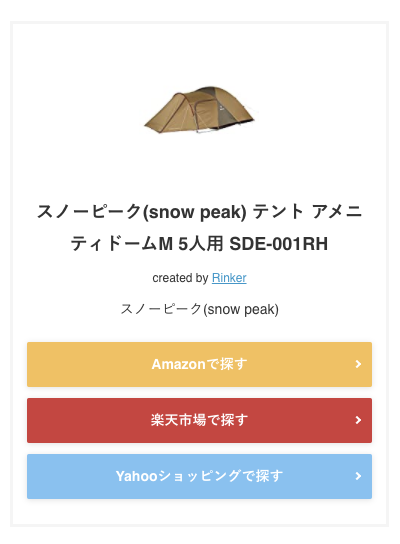
ミニ、サムネイル表示のデザインになります

サムネイル表示 
ミニデザイン - STEP
カスタマイズ
カラムブロック内にいれることで、小さく並べることができます。

カラムブロックを選択して 
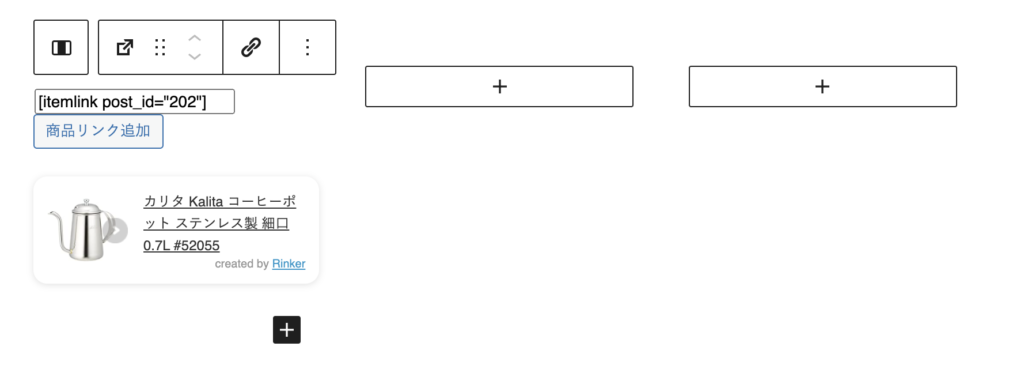
各カラムにRinkerのブロックをいれます 
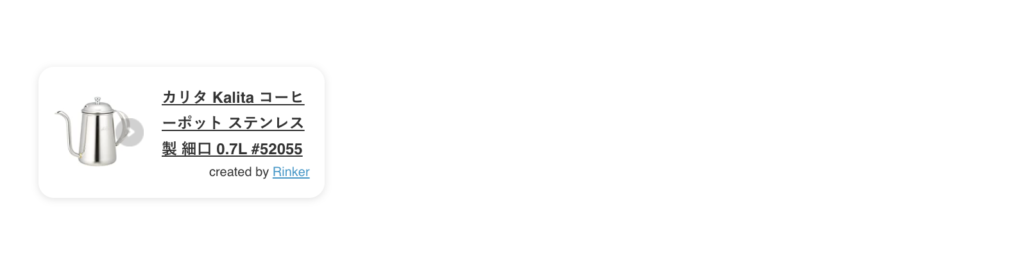
1つであればこのような表示になります。
ver1.9.1
(2021/08/30 一般会員リリース)
- 商品リンクのrelを設定できるようにしました。デフォルトはこれまで通りnofollowになります。[設定]-[Rinke設定]の[relの設定]から変更してください。
- 複数表示機能の画像にskip-lazyを追加しました。(EWWW Image Optimizerプラグインの遅延読み込みに対応)
- APIのクラス名を変更しました(内部調整)
- その他内部のリファクタリングなど
ver1.9.0
(2021/07/27 Fanbox会員リリース)
(2021/08/30 一般会員リリース)
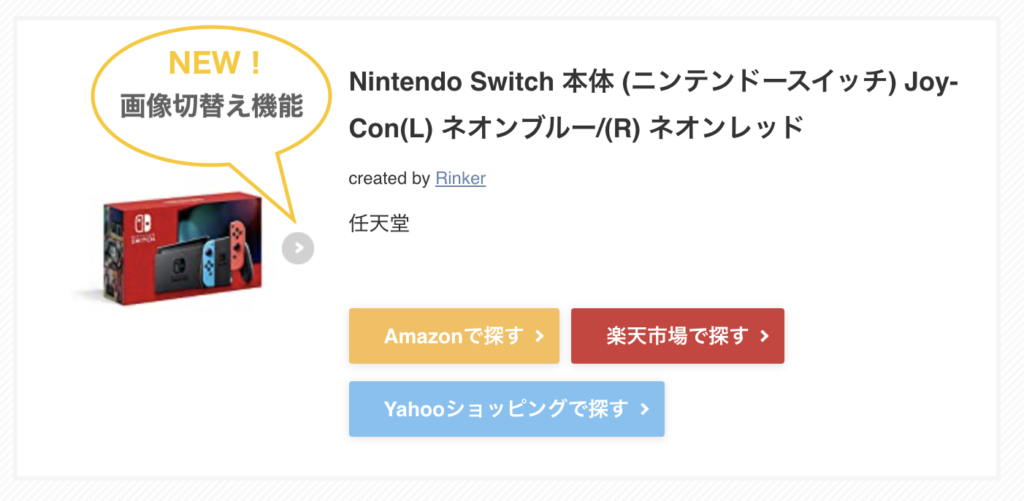
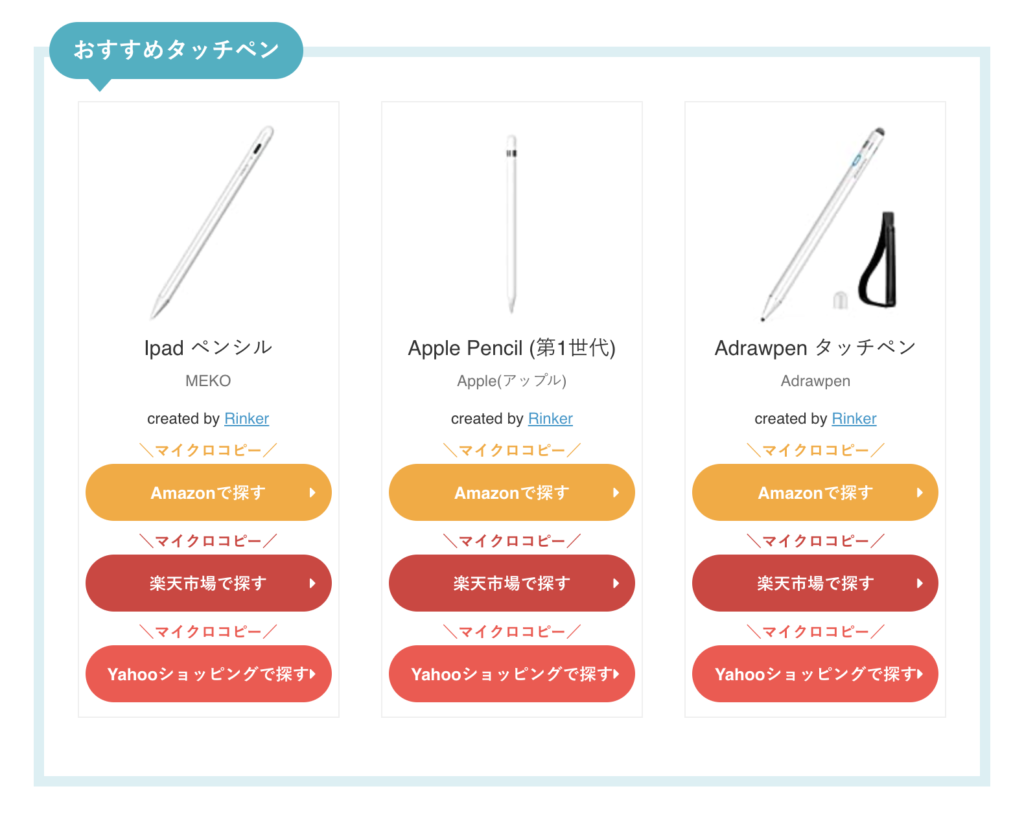
- 画像を複数表示できるようにしました(注1)
- 楽天市場から検索の時に画像のwidthとheightがついていなかったのを修正
- デザインがデフォルトの場合はyyi-rinker-design-normalのclassをつけるようにしました(スリムのときはyyi-rinker-design-slimがついています)
- 背景をデフォルトで白にしました(スタイルアップ、一色、白抜き)
- 内部のリファクタリングなど

複数画像表方法
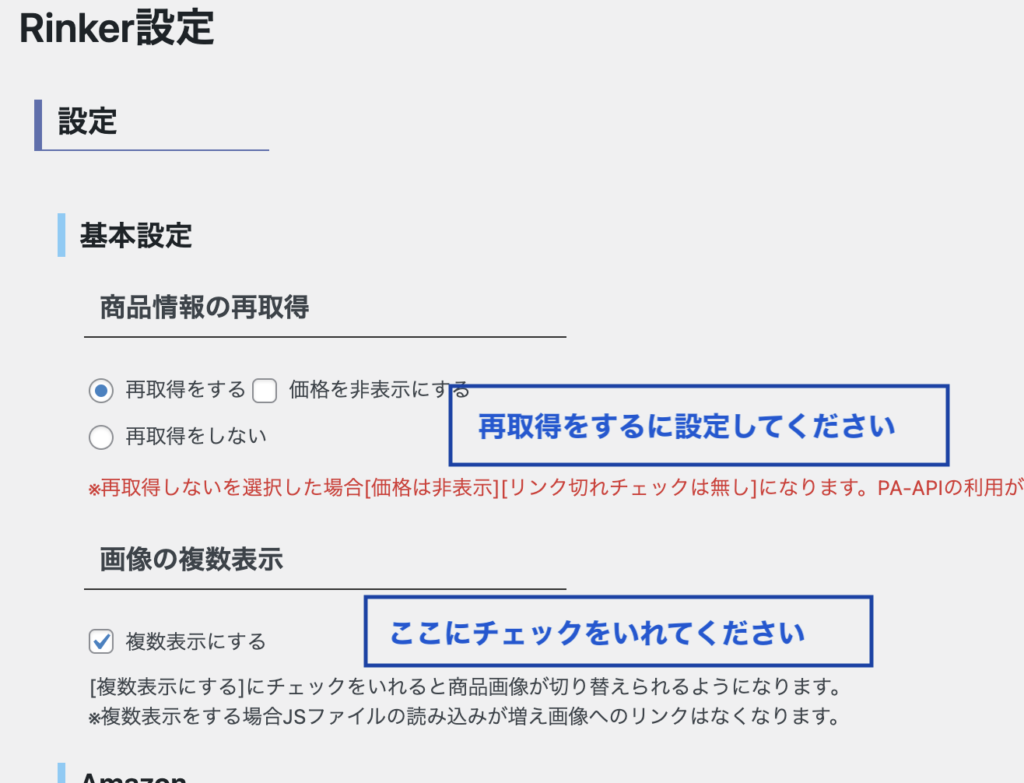
- [設定]-[Rinker設定]で[商品情報の再取得]の[再取得をする]をチェック
- [設定]-[Rinker設定]で[画像の複数表示]の[複数表示にする]をチェック
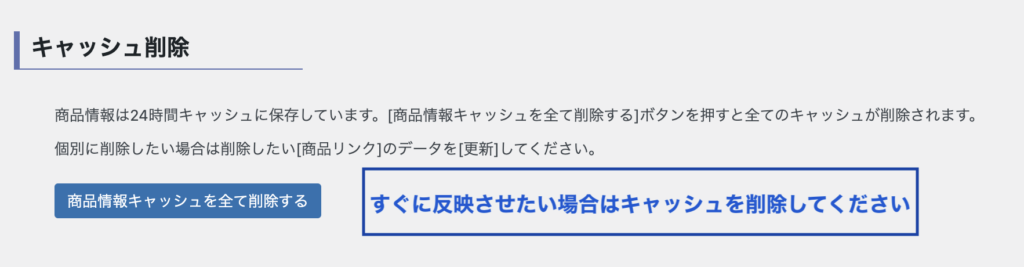
- (すぐに確認したい場合は)[設定]-[Rinker設定]で[商品情報キャッシュを全て削除する]を押してください。


ver1.8.3
(2021年7月18日 一般リリース)
- WordPress5.8に対応しました
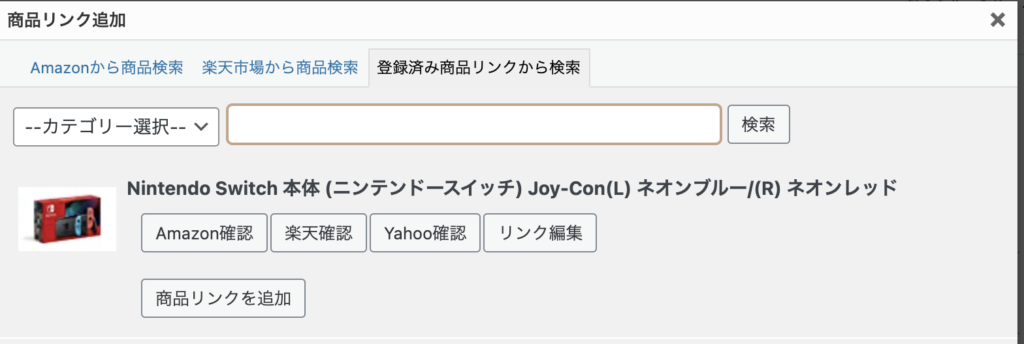
- 商品を選ぶ画面のUIを変更しました(注1)
- その他細かい調整など内部修正など


ver1.8.2
(2021年4月28日 一般リリース)
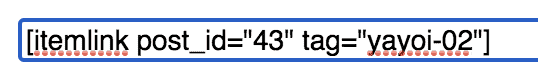
- 商品ごとにAmazonのトラッキングIDを変更できるようにしました※1
- Google Analytics トラッキング用のjsファイルをminify(軽量化)しました
- 商品リンクにカテゴリごとのclass名をつけるようにしました
※yyi-rinker-tagid-(商品リンクカテゴリーID)の形式になります - Gutenbergで右サイドバーにある[商品リンク管理で編集]リンクがサブディレクトリ型の時にリンク切れしていたのを修正しました
- その他内部の修正など


ver1.8.1
(2021年3月15日 一般リリース)
- [商品リンク]で右サイドバーに[利用記事]の項目を追加しました。*1
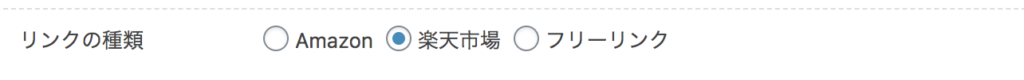
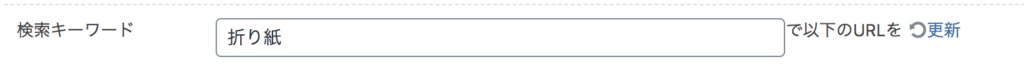
- リンクを貼り替えする時、[リンクの種類]と[キーワード]を保持するようにしました。*2

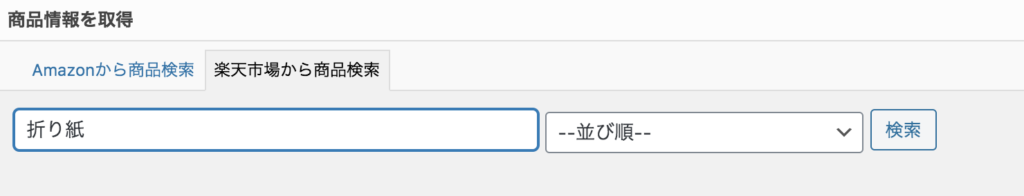
*2 以下のような[商品リンク]で商品情報を取得ボタンを押すと


リンクの種類にあった[検索タブ]で[キーワード]が入力された状態になります。

ver1.8.0
(2021年2月17日 Fanbox会員先行リリース)
(2021年3月15日 一般リリース)一般公開は3月を予定しています。リリースしました。
- 新しいレイアウト(スリム型)を追加しました。
- GutenbergでRinkerを選択した際に右サイドに出てくる設定画面を調整しました。
- STEP
(Gutenbergエディタの場合)スリムを選択します

(クラシックエディタの場合)ショートコードの属性にdesign=”s”をいれるとスリムを設定できます
ショートコード(post_idは任意のものにしてください)[itemlink post_id="1" design="s"] - STEP
縦型のデザインになります


ボタン上にある\マイクロコピー/は手動であればFanboxのプラグイン、自動であればCOPIAプラグインまたはWordPressテーマTHE SONICで入れることができます。
ver1.7.10
(2021年1月19日 一般リリース)
- 1.7.9にすると、Rinker以外の画像からにloading=”lazy”が外れてしまうのを修正しました。
ver1.7.9
(2021年1月18日 一般リリース)
- WordPress5.5以上かつlazyloadを無効化していない場合、画像にloading=”lazy”をつけるようにしました。
- スタイルアップを選択した時、縦長の画像が大きくなってしまうのを修正しました。
ver1.7.8
(2020年12月28日 一般リリース)
- Gutenbergで高度な設定にクラス名を入れるとエラーになっていたのを修正しました。
- その他内部的な修正など
ver1.7.7
(2020年10月17日 一般リリース)
- 楽天市場のアプリIDを登録できるようにしました。
設定方法はこちらをご覧ください。
ver1.7.6
(2020年8月31日 一般リリース)
- [スタイルアップ]デザインを追加しました
デザインはスタイルPlus運営のくまさんに作成いただきました。


- 白抜き
- 一色
の2パターンはfanboxユーザ専用プラグインにありますので、ご利用したい方はこちらをどうぞ。
ver1.7.5
(2020年8月16日 一般リリース)
- WordPress5.5にした場合、プレビューがでなかったのを修正しました。
- 利用コンポーネントなどを最新の仕様に合わせました。
ver1.7.4
(2020年8月6日 一般リリース)
- 追加デザインを作った時のスタイルシートのエスケープ方法を変更しました。
ver1.7.3
(2020年7月30日 一般リリース)
- 商品を再登録した時、自動で[Amazon取り扱い無し]と[楽天取り扱い無し]のチェックが外れるようにしました
- スタイルシートを読み込まない設定ができるようにしました。(注意1)
- (開発者向け)独自デザインを追加できるようなフックを追加しました。

ver1.7.2
(2020年6月30日 一般リリース)
- フックを追加するなど、内部的な変更をいれました
- 環境によってメディアのウィンドウが開かない不具合修正
- [Amazon取り扱い無し][楽天取り扱い無し]機能で商品が復活した場合自動で戻るようにしました。(ただし、商品コードが変更されていたりAPIでデータを取得できなかった場合は更新できませんので、その場合はいままで通り手動で変更してください)
ver1.7.0
(2020年4月22日 一般リリース)
- [商品リンク]で[利用記事]の記事IDをマウスオーバーした時にタイトルがでるように(THE SONICの仕様をそのまま流用)
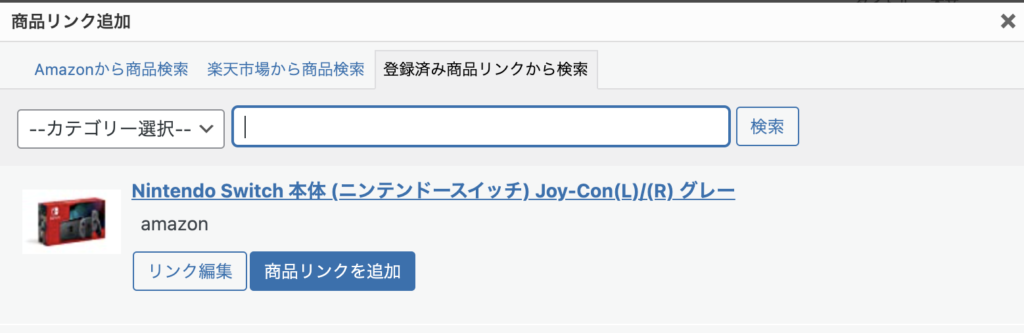
- 重複登録の防止機能(商品を検索した時に登録済みの商品とマッチした時、最大2件を上部に表示)
- 楽天市場にてもしもを利用する際、すべてのリンクが検索画面へのリンクになるようにしました。
※詳細画面へのリンクにはアフィリエイトタグが付いており、楽天市場側に計上される場合があることが確認されました。もしもの担当者様にも確認の上、今回の仕様にすることにしました。


ver1.6.3
(2020年4月1日 一般リリース)
- 1.6.2でキャッシュ保存の仕様がデバッグのままだったを修正しました
ver1.6.2
(2020年4月1日 一般リリース)
- フリーHTMLでショートコードの利用ができきるようにしました。
- その他内部のリファクタリングなど
ver1.6.1
(2020年1月24日 先行リリース)
(2020年2月29日 一般リリース)
- フロント側で余計なjsの読み込みがあったのを修正しました。(1.6.0のみの現象なので、1.6.0未満のバージョンは問題ありません)
ver1.6.0
(2020年1月16日 先行リリース)
Fanbox会員はこちらからダウンロードできます
- Gutenberg機能を使いやすくしました。

ver1.5.8
(2019年12月2日 一般リリース)
- キャッシュ一括削除が環境によって動作しなかったのを修正しました
- [商品リンク]の[利用記事]項目に使用していない記事が含まれる場合があるのを修正しました
- [商品リンク]の[利用記事]でカスタム投稿で利用した場合、検索がされる投稿タイプが変更できるようにフックを追加しました(開発者むけ)
- その他リファクタリングなど
ver1.5.7
(2019年11月13日 一般リリース)
- WordPress5.3でエラーがでていたのを修正しました。
ver1.5.6
(2019年10月25日 一般リリース)
- require_onceでエラーが出る場合があったのを修正しました
ver1.5.5
(2019年10月24日 一般リリース)
- PA-API v5に対応しました
- その他リファクタリングなど
- cURLがインストールされている
- php設定のallow_url_fopenがonになっている
レンタルサーバーであれば、php設定のallow_url_fopenはお使いのサーバー管理画面で[php.ini]の設定から、allow_url_fopenをonにしてください。
ver1.5.3&ver1.5.4
(2019年10月8日 一般リリース)
- WordPress4でエラーが出ていたのを修正しました
- そのた微修正
ver1.5.2
(2019年10月8日 一般リリース)
- 画像をメディアライブラリから選択できるようにしました。(フリーリンクでの使用を想定)
- Classic Editorを有効にしてGutenbergをしようするとRinkerボタンがでない問題を修正しました。
- フリーリンクに一部target=”_blank”が残っていたのを削除しました。
- デフォルト画像サイズを変更したあとに場合にAmazon以外のタグのsizeショートコードが効いていなかったのを修正しました。
- 内部のリファクタリングなどメンテナンスをしました。

ver1.5.1
(2019年9月10日 一般リリース)
- target=”_blank”にフックを入れることで、target=”_blank”の有無を制御できるようにしました。(開発者むけ)
- テンプレートを読み込む場合はvalidate_file関数を通すようにしました。
- その他微調整をしました。
Fanbox会員限定プラグインを更新しました。最新版では以下の機能を追加しています。
1、target=”_blank”をパソコンでつけるかどうか設定で選べるようにしました
2、ボタンの文言を設定画面から変更できるようにしました
かならずRinker本体を1.5.1以上にしてから、インストールをお願いいたします。プレゼントプラグインの詳しい内容はこちら
ver1.5.0
(2019年8月10日 一般リリース)
- 商品リンクにつけていたtarget=”_blank”を外しました
- 商品データにwidthとheightの値をとるようにし、出力時のimgタグにwidth、heightをつけるようにしました(amp対策)
- amp用のトラッキングコード用のdata-vars-click-idを付与しました(amp対策)
- Yahooでもしも利用時にバリューコマースのimgタグは残っていたのを削除しました
- タイトルについていた不要なpタグを削除しました

